今回は、メインエリア(記事)で設定を変更した所を書きたいと思います。
目次
投稿・メインエリアの設定
① PCで見た時のメインエリアの幅
「AFFINGER5管理」→「デザイン」→「サイト全体のレイアウト一括設定」の「PC閲覧時のサイトの幅(width※デフォルトは1060px):○○px」
何も設定をしなければ、1060pxですが、私は少し幅を大きくして1150pxにしました。
② 記事の文字の大きさと行間
「AFFINGER5管理」→「デザイン」→「Aフォントのサイズ」
ここで、PCで見た時、スマホで見た時、タブレットで見た時の、文字のサイズや行間の設定ができます。
私はPCの基本(Pタグ他)だけ、少し大きくして17pxにしました。
③ 記事の文字色
「外観」→「カスタマイズ」→「[+]各テキストとhタグ(見出し)」→「テキスト色一括変換」
真っ黒よりも少し灰色よりにしたほうが、目が疲れないそうなので、私は「#545454」にしました。
④ リンクの色とマウスオーバーの色
「外観」→「カスタマイズ」→「[+]各テキストとhタグ(見出し)」→「テキスト色一括変換」→「記事内リンク色」
ここでリンクの色と、マウスオーバー(マウスでリンクの上にカーソル持って来た時)の色の変更ができます。リンクは青っぽい色の方が、ここはリンクですよっていうのが分かりやすいと思います。
⑤ コメント欄を無くす
「AFFINGER5管理」→「投稿・固定記事設定」→「コメント欄を非表示にする」にチェックを入れる。
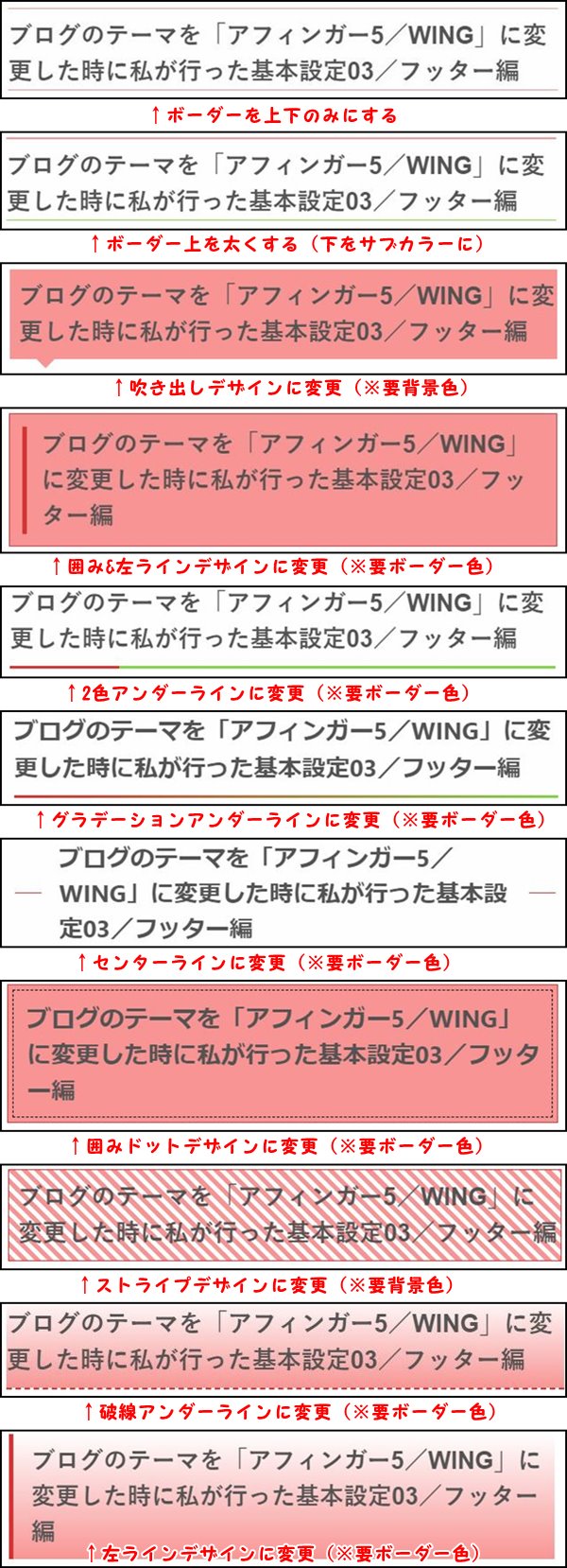
⑥ 記事タイトルのデザインと色
「外観」→「カスタマイズ」→「[+]各テキストとhタグ(見出し)」→「記事タイトル」
ここで、文字の色を変更・背景の色を変更(グラデーションも可)・ボーダーの色を変更できるのと、デザインを変更できます。
デザインはこんな感じ。
・テキストを中央寄せ
・デザインを幅一杯に
・背景や吹き出しの角を丸くする
・グラデーションを横向きにする
・背景画像を挿入
なんかもできます。
私は上下にラインが入ったやつにしました。
⑦ 見出しのデザイン(h2〜h3)
「外観」→「カスタマイズ」→「[+]各テキストとhタグ(見出し)」→「H2タグ」or「H3タグ」
文字の色・背景色・ボーダー色・デザインを変更できます。デザインは上の「⑥ 記事タイトルのデザインと色」と同じです。
⑧ 投稿日とぱんくずの色
「外観」→「カスタマイズ」→「[+]各テキストとhタグ(見出し)」→「投稿日時・ぱんくず・タグ」
「HOME > ブログ > AFFINGER5/WING >」
「投稿日:2019年4月24日 更新日:
ここで、記事の左上に出る投稿日とぱんくずの色が変更できます。
⑨ 左上のカテゴリーの色
「外観」→「カスタマイズ」→「[+]各テキストとhタグ(見出し)」→「カテゴリ」
ここで、文字色と背景の変更ができます。
「角を丸くする」にチェックを入れると丸くなります。
⑩ SNSボタンの形
「AFFINGER5管理」→「SNS」→「SNS設定」
ここで、デザインの変更ができます。
設定は
・投稿ページの上にSNSボタンを表示する
・投稿ページのSNSボタンを非表示にする
・固定ページの記事下にSNSボタンを表示する
・固定ページの上にSNSボタンを表示する(※下に表示している場合のみ有効)
・トップページ下のSNSボタンを非表示にする
があります。
⑪ SNSボタンの色
「外観」→「カスタマイズ」→「オプションカラー」→「SNSボタン」
ここで、色と背景色が変更できます。
⑫ 関連記事の色
「外観」→「カスタマイズ」→「[+]各テキストとhタグ(見出し)」→「NEW ENTRY & 関連記事の色」
ここで、記事の一番下にある関連記事の色が変更できます。
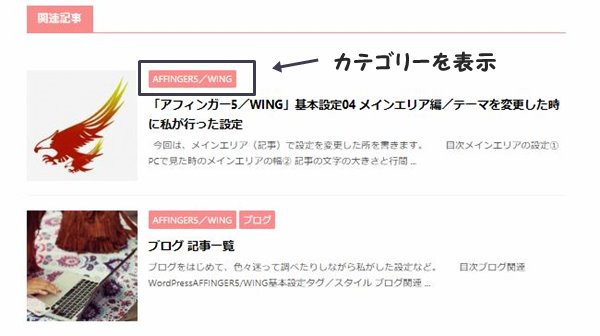
⑬ 関連記事にカテゴリーをつける
「AFFINGER5 管理」→「投稿・固定記事」→「記事一覧・関連記事一覧などにカテゴリを表示する」にチェックを入れる。
追記:メインエリアを薄い茶色に変えました。
⑭ メインエリアの背景色
「外観」→「カスタマイズ」→「基本エリア設定」→「mainエリア(記事)」
ここで、メインエリアの背景色を変更することが出来ます。
透過(元の背景色が薄っすら見える)設定したり、周りにボーダー(枠)を入れたりも出来ます。