少し前にブログのテーマを「WING(AFFINGER5)」変更したのですが、ココの色変えたいんだけどドコにその設定があるの? ロゴを真ん中にしたいんだけどドコぉぉぉぉ? と戸惑い、めちゃめちゃ時間がかかりました。
その時にちゃんとメモしておけば良かったのですが、またやっぱり色変えたいな〜、字をもうちょっと大きくしたいな〜、画像変えたいな〜と思った時に、あれ?どこだっけ? ここの画像は何ていう項目だっけ?とまた時間がかかってしまったので、書いておこうと思いました。
たくさん設定があると思いますが、私が変更した設定を書いていきたいと思います。
ますはブログの顔とも言える、トップページの上の方の設定です。
目次
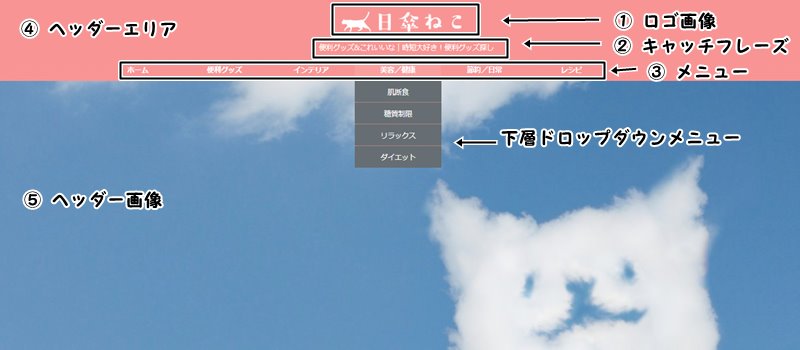
トップページ上の部分
① ロゴ画像
「外観」→「カスタマイズ」→「ロゴ画像」→「画像を選択」
ここにロゴの画像を入れます。フッター(一番下)にも同じロゴを使用するなら「ヘッダーロゴ画像を使用する」にチェックを入れる。
ロゴ画像を入れてない場合は文字でサイト名がでます。
② キャッチフレーズ
「外観」→「カスタマイズ」→「サイト基本情報」
ここに、キャッチフレーズを入れる。
サイトの名前もここで変更できるよ。
サイト名とキャッチフレーズの文字色を変更したい
「外観」→「基本エリア設定」→「ヘッダーエリア」→「サイトタイトルとキャッチフレーズの文字色」を変更する。
サイト名とキャッチフレーズを上下反対にしたい
最初は、キャッチフレーズがサイト名(ロゴ画像)の上になっているので上下反対にしたい場合は、
「AFFINGER5管理」→「ヘッダー」→「Hヘッダー設定」の「サイト名とキャッチフレーズを上下反対にする」にチェックを入れる。
サイト名とキャッチフレーズを真ん中に持っていきたい
最初は、サイト名(ロゴ画像)とキャッチフレーズが左端によっているので真ん中にしたい場合は、
「AFFINGER5管理」→「ヘッダー」→「Hヘッダー設定」の「ヘッダーを分割しない」で一旦「SAVE」して「ヘッダーエリアをセンタリング」にチェックを入れる。
キャッチフレーズを非表示にしたい
キャッチフレーズを非表示にもできます。
「AFFINGER5管理」→「ヘッダー」→「Hヘッダー設定」の「ヘッダー(及びフッター)にキャッチフレーズを表示しない」にチェックを入れる。
もしくは、「外観」→「カスタマイズ」→「サイト基本情報」のキャッチフレーズを空白にする。
③ メニュー
「外観」→「カスタマイズ」→「+メニューのカラー設定」→「PCヘッダーメニュー」
ここで、メニュー部分の背景色・文字・ボーダーなどの色を設定します。
ホーム|便利グッズ|インテリア|て感じに最初はなってますが、私は全部同じ色にしているので、ボーダー(区切り線・囲い線)が見えなくなっています。
他には、下層ドロップダウンメニュー背景色(マウスをメニュー項目に持っていくと出てくる)は濃い灰色に変更して、第一階層メニューを太字にする(サイドメニュー連動)にもチェックを入れました。
メニューの幅を横幅いっぱいにしたい
「外観」→「カスタマイズ」→「+メニューのカラー設定」→「メニューの横幅を100%にする」にチェックを入れる。
④ ヘッダーエリア
「外観」→「カスタマイズ」→「基本エリア」→「ヘッダーエリア」
ここで、色を変えたり画像を入れたりできます。別々の色を設定するとグラデーションもできます。
ヘッダーエリアを横幅いっぱいにしたい
「外観」→「カスタマイズ」→「基本エリア」→「メニューの横幅を100%にする」にチェックを入れる。
⑤ ヘッダー画像
「外観」→「カスタマイズ」→「ヘッダー画像」
私は普段ヘッダー画像何も入れてないので、猫の雲を入れてみました。モバイル用のヘッダー画像を入れることもできます。
追記
サイトデザインを変更して、おすすめヘッダーカードを設置しました。
⑥ おすすめヘッダーカード

カードを1~4枚設置することができます。
グッズの記事一覧やブログの記事一覧というページを作って、そこに飛ぶように設定しました。
私は最大の4枚設定しましたが、1枚でも2枚でも3枚でも大きさが変わるだけで設定できます。
1枚の場合
2枚の場合
3枚の場合
4枚の場合
おすすめヘッダーカードの設定
「AFFINGER5」→「おすすめ記事一覧」ページの「おすすめヘッダーカード」の欄。
画像をアップロード、テキストを入力、リンク先のURLを入力してSAVE。
テキストがいらなければ空白でOK。
画像いれる所の下にデザイン項目がいくつかあります。
デフォルト
テキストのある背景画像をぼかす
テキストのある背景画像を暗くする
テキストなし
画像の大きさにもよるかもしれないですが、テキストなしだと大きく表示されました。
画像は同じ大きさで揃えたほうが綺麗に表示されると思います。

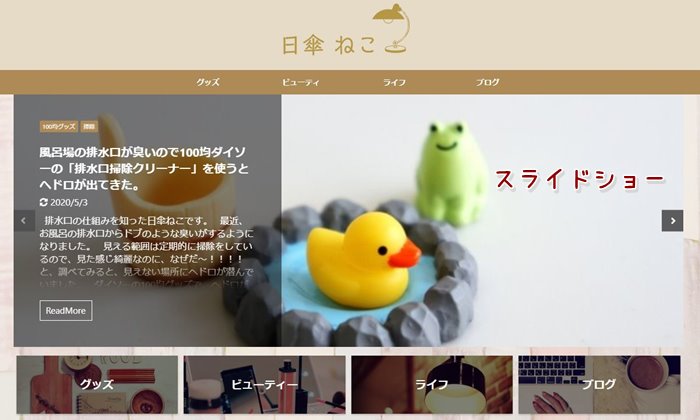
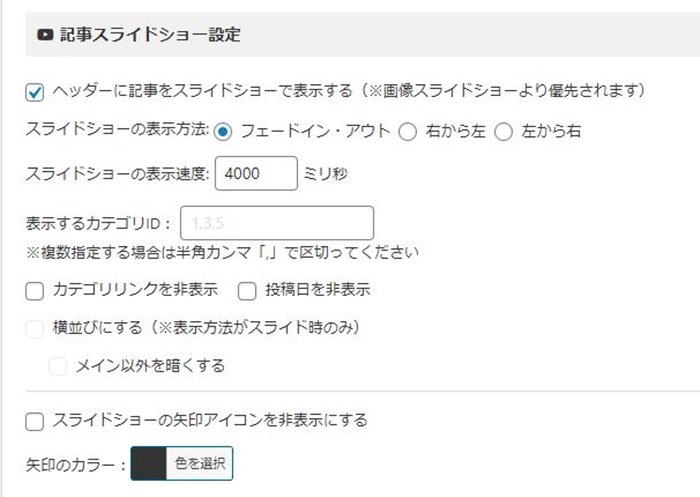
⑦ 記事スライドショー

一時期、ヘッダーの所を「記事スライドショー」にしていました。
記事スライドショーの設定

「AFFINGER5」→「ヘッダー」のページにある「記事スライドショー設定」の項目。
一番上の「ヘッダーに記事をスライドショーで表示する」にチェックを入れるだけで、スライドショーができます。
めっちゃ簡単にできてすごいね♪
表示するカテゴリIDを空白にすると、新しい記事が10個スライドショーで表示されます。
私は、
表示方法 :フェードイン・アウト
表示速度 :4000
カテゴリID:空白
カテゴリリンク非表示にチェック
投稿日を非表示にチェック
にしていました。