アフィンガーの設定にかなり苦戦した日傘ねこです。
いつもPCで作業をしているので、スマホはほとんど使わないのですが、見てくれる方はスマホからが多いと思うので、スマホでも見やすいようにカスタマイズしました。
今回は、スマホのスライドメニューや、ロゴについて、私が変更した設定を書きます。
スマホのスライドメニュー
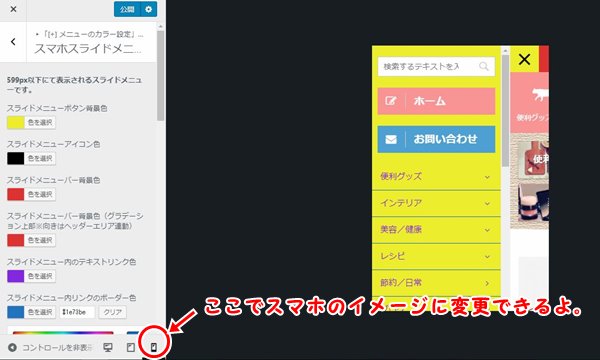
カスタマイズ画面の下のアイコンで、PCイメージ・タブレットイメージ・スマホイメージに変更できるよ。
アイコン
スマホで見た時、左上にメニューアイコン(3本線)が表示され、タップするとメニューが開きます。
「外観」→「カスタマイズ」→「[+]メニューのカラー設定」→「スマホスライドメニュー」
ここで、3本線(スライドメニューボタン)の「背景」「アイコン色」「背景色」が変更できます。スライドメニューバーの背景色を変えることもできます。
私はピンクで同じ色にしたけど、全部色を変えるとこんな感じ。
スライドメニュー
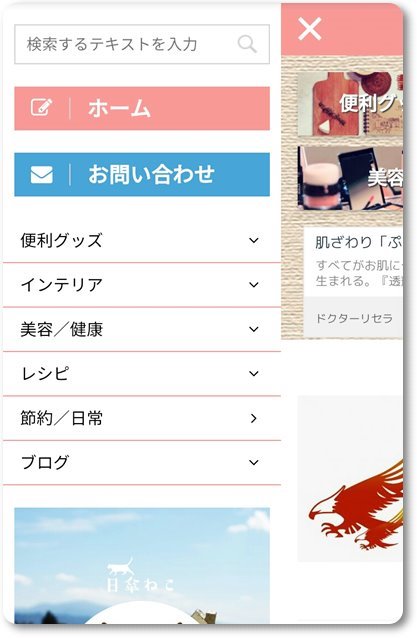
メニューを開いた時の色は
上のアイコン設定と同じ場所にある、「スライドメニュー内のテキストリンクの色」「スライドメニュー内リンクのボーダー色」「スライドメニュー内背景色」で変更かでき、「背景に画像」を入れることもできます。
全部色入れるとこんな感じ。
スライドメニューアイコン
スマホのスライドメニューアイコンの形を変更できます。
「AFFINGER5 管理」→「メニュー」→「スマホ用スライドメニュー」→「アイコンデザイン」で
・ノーマル
・クール
・カット
が選べます。
その下の「アイコン下に「MENU」「CLOSE」を追加する」にチェックを入れて文字を表示させることもできます。
他にも「メニューの位置」で左か右を選べます。
ウィジェット
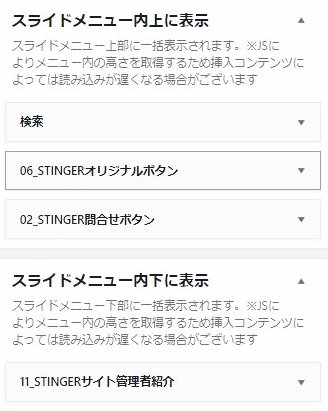
スマホメニューに何を表示させるかですが、私は「検索」と「ホームボタン」と「お問い合わせボタン」と「管理者紹介」を入れました。
「外観」→「ウィジェット」で左にある「検索」「06_STINGERオリジナルボタン」「02_STINGER問い合わせボタン」を、右下辺りにある「スライドメニュー内上に表示」の箱の中に入れます。
左の「11_STINGERサイト管理者紹介」を「スライドメニュー内下に表示」に入れます。
06_STINGERオリジナルボタンの▼を押して開き
タイトル:ホーム
URL :ブログのトップページのURL
背景色
枠線
テキスト色
を変更して保存。
02_STINGER問い合わせボタンの▼を押して開き
タイトル:お問い合わせ
URL :お問い合わせページのURL
を入れて保存。
管理者紹介とお問い合わせのデザインや色の設定は、サイドバーのカスタマイズで作ったものなので、詳しくはこちら↓
-

-
「アフィンガー5/WING」基本設定02 サイドバー編/テーマを変更した時に私が行った設定
続きを見る
スマホのロゴ設定
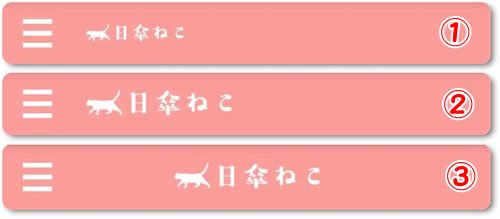
ロゴを小さくしてメニューの横に並べたり、真ん中寄せに変更することができます。
「外観」→「カスタマイズ」→「ロゴ画像」→「モバイル用ロゴ画像」にロゴ画像を挿入します。
チェック項目、好きな所に✓を入れます。
① ※スマホ閲覧時のロゴ及びサイト名をメニューに並べます
※通常のタイトル・キャプション・スマホ追加メニューは表示されなくなります(注:トップではサイトタイトルがh1タグに変更)
② ※少し大きく表示されます
③ モバイル用ロゴ(又はタイトル)をセンター寄せ
私は3つ共✓を入れたよ。
だいぶWING/アフィンガー5に慣れてきましたが、まだたくさん設定があるので、勉強中です。
自分好みにカスタマイズできてくると、自分のブログに愛着がわいてきました♪