今回はブログの横にあるサイドバーの設定です。
サイドバーの設定
サイドバーの項目は
「外観」→「カスタマイズ」→「ウィジェット」→「サイドバーウィジェット」の左側に並べていきます。
私が入れているのは
① サイト内検索
「+ウィジェットを追加」で「検索」を左に入れる。
② 管理者紹介
「+ウィジェットを追加」で「11_STINGERサイト管理者紹介」を左に入れる。
タイトルに「名前」を入力する。
文章は「ユーザー」→「あなたのプロフィール」→「プロフィール情報」に入力する。
そのままだと、こんな感じでシンプルなカードですが
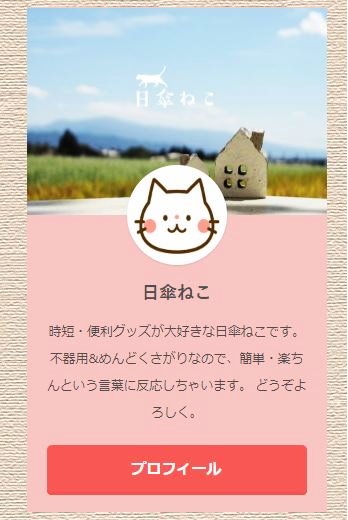
これにするには、「外観」→「カスタマイズ」→「[+]オプションカラー」→「サイト管理者情報」で「プロフィールカードに変更」にチェックに入れる。
・ヘッダー画像(プロフィールカード)は、私ので言うと、上の空と家の画像の部分。
・アバター画像(プロフィールカード)は、私ので言うと、丸い猫の画像の部分。
ここに画像を入れて、背景色と文字色を変更する。
私は別でプロフィールの項目を作ったのですが、サイト管理者情報の一番下に入れることもできます。
追記:管理者情報の所にプロフィールボタンを入れました。
・ボタンURL
・ボタンテキスト
・ボタンテキスト色(プロフィールカード)
・ボタン上部背景色(プロフィールカード)
・ボタン下部背景色(プロフィールカード)
・ボタン影色(プロフィールカード)
の項目に、プロフィールのURLや色変更でプロフィールボタンを管理者紹介の所に入れることができます。
③ プロフィール
「+ウィジェットを追加」で「06_STINGERオリジナルボタン」を左に入れる。
タイトルに「プロフィール」と入力して、背景色やテキスト色を変更し、プロフィールの記事を書いたURLを入力します。
④ お問い合わせ
「+ウィジェットを追加」で「02_STINGERお問い合わせボタン」を左に入れる。
タイトルに「お問い合わせ」と入力し、問い合わせを書いた記事のURLを入力する。
お問い合わせの色の変更は、「外観」→「カスタマイズ」→「[+]オプションカラー」→「ウィジェット問い合わせフォームボタン」で、背景色や文字色、角を丸くしたりできます。
⑤ サイドバーメニュー
「+ウィジェットを追加」で「01_STINGERサイドバーメニュー」を左に入れる。
色を変えたりするのは、「外観」→「カスタマイズ」→「[+]メニューのカラー設定」→「サイドメニューウィジェット」
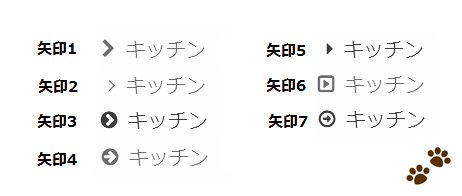
頭のアイコンを変更できます。種類は7個で無しもできます。
ちなみに、私は矢印1と5を使っています。
⑥ 新着記事一覧(NEW ENTRY)を消したい
最初は、サイドバーに勝手に新着記事一覧が並んでいるので、非表示にしたい場合は
「AFFINGER5管理」→「トップページ」→「記事一覧」の「トップページのサイドバーの新着記事一覧を非表示にする」にチェックを入れると非表示にすることができます。
⑦ サイドバーを左にする
サイドバーの位置は、何も設定してないと、右側に設置されるよ。
「AFFINGER5 管理」→「デザイン」→「サイト全体のレイズト一括設定」→「サイドバーを左にする」にチェックを入れると、左側に設置できます。