

記事を書く時に、こうしたいな~あぁしたいな~というのを簡単に叶えてくれるアフィンガー5。
コードなんかは、全然分からない私ですが、アフィンガー5のおかげでなんとかブログを続けていられるという感じです。
今回は、私が良く使う機能・装飾を紹介したいと思います。
私がアフィンガー5/WINGでよく使う機能・装飾
会話風アイコン


この会話風アイコンがあると、画像が無くてもブログが華やかになったり、感情が伝わりやすかったりするので、よく使います。一番最初と最後の挨拶と、それぞれの項目の最後に使ったりしています。
設定方法と使い方はこちら↓
-

-
「アフィンガー5/WING」基本設定06 その他編/テーマを変更した時に私が行った設定
続きを見る
マイボックス(しかく 枠のみ)
マイボックス(しかく 枠のみ)
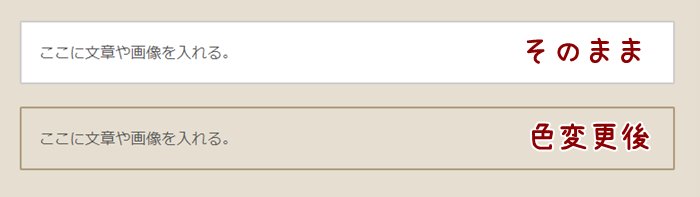
シンプルなボックス。
何か説明したい時とか、画像をマイボックスで囲んだりしています。
色変えたバージョン
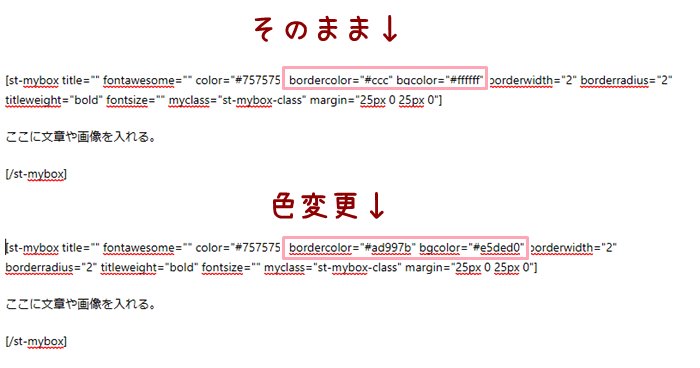
そのままだと、背景が白色で枠が灰色なので、私は色を変えて使っています。
使い方

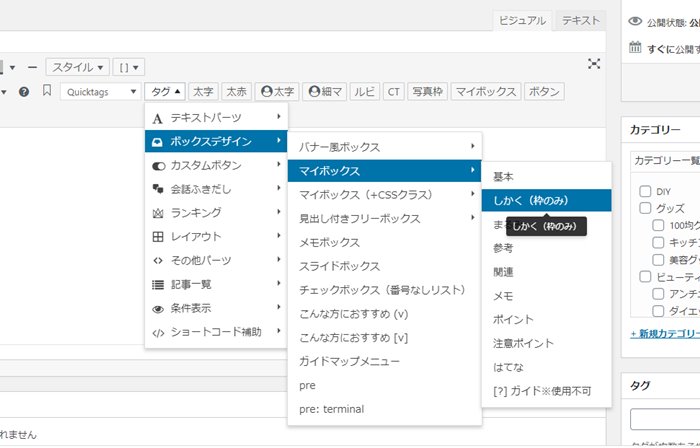
「ボックスデザイン」→「マイボックス」→「しかく(枠のみ)」
色の変え方

「bordercolor(枠)」と「bgcolor(背景)」の色(#○○○)を好きな色に変更。

私は、枠を茶色にして、背景をメインエリア(記事エリア)の背景と同じ色にして使っています。
マーカー
ここは大事ですよ~と強調する時にマーカーを使います。
色が4色、太いマーカーと細いマーカーがそれぞれ選べます。
・あいうえお(黄マーカー)
・かきくけこ(黄マーカー細)
・さしすせそ(赤マーカー)
・たちつてと(赤マーカー細)
・なにぬねの(青マーカー)
・はひふへほ(青マーカー細)
・まみむめも(鼠マーカー)
・やいゆえよ(鼠マーカー細)
使い方

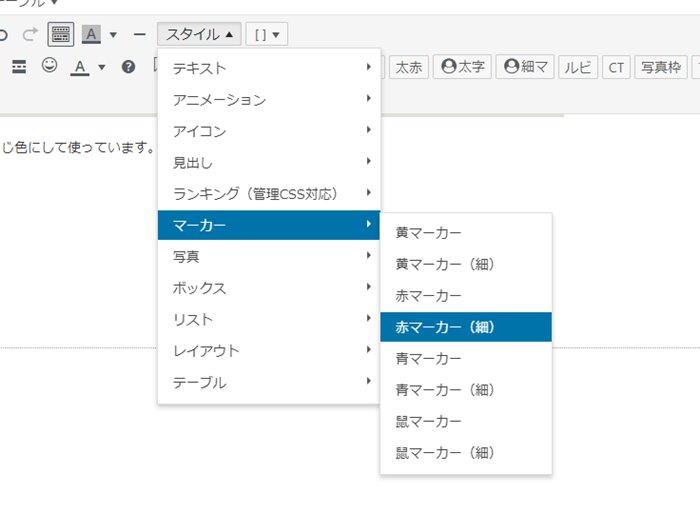
マーカーしたい文字を選んで、「スタイル」→「マーカー」
ブログカード
こんな記事も書いてるよ~とお知らせする時に使う、ブログカード。
ノーマル↓
-

-
「アフィンガー5/WING」基本設定05 スマホ編/テーマを変更した時に私が行った設定
続きを見る
ラベルあり↓
-

-
アフィンガー5 スマホ設定
続きを見る
画像の所にラベルを付けることが出来ます。
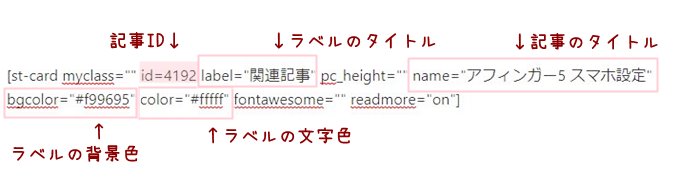
ラベルの設定

・投稿画面の「カード」をクリック。
・記事IDは、投稿一覧のそれぞれの記事の一番右側に書かれています。
・name=に記事のタイトルを入れない場合は、元々の記事タイトルが表示されます。
ステップ
step
1油をひきます。
step
2お肉を炒めます。
step
3塩コショウを振ります。
何かの手順を伝える時に使います。
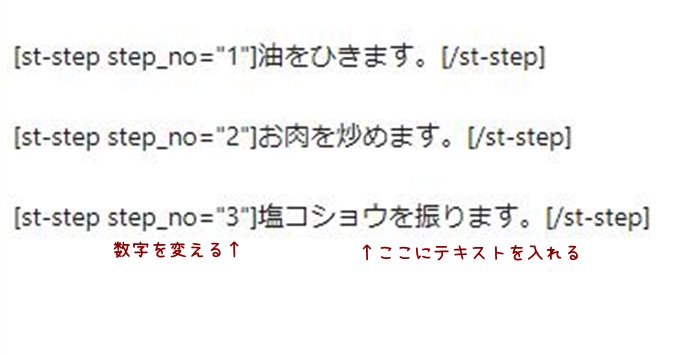
使い方

投稿画面で「タグ」→「テキストパーツ」→「ステップ」
ステップの設定

「外観」→「カスタマイズ」→「[+]オプションカラー」→「ステップ/ポイント」
ステップの背景色や、下の線、文字色などの変更が出来ます。
私は角を丸くするにチェックを入れました。
他にもたくさん機能がありますが、よく使うのはこんな感じです。
アフィンガー5を使いだして、何年か経ちますがが、こんな機能あったの?と、新しい発見をすることも未だにあります。
アップデートで機能が増えてたり、同じ機能でも選べるものが増えてたりと、更に良くなっていく素敵なテーマ。
他の有料テーマを使ったことが無いので、比べることはできませんが、アフィンガー5のおかげで色んな装飾が簡単にでき、ブログを書くことが楽しくなったので感謝してます♪
-

-
ブログで使える無料写真画像・ロゴ・色見本のサイト/私がお世話になっているサイト
続きを見る