

アフィンガー5にテーマを変えた時に私が設定した項目をいくつか書いたのですが、他にもあるので書きたいと思います。
・トップページ上部分編
・サイドバー編
・フッター編
・投稿/メインエリア編
・スマホ編
目次
ファビコン
検索した時とか、タブの部分に表示されるアイコン。
 PCで見た時
PCで見た時
 スマホやタブレットで見た時
スマホやタブレットで見た時
無くてもいいけど、あったほうが可愛いので設定しました。
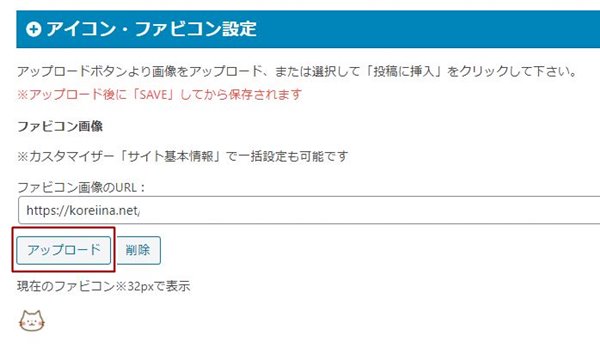
ファビコンの設定

「アフィンガー管理」→「会話・ファビコン等」のページにある「ファビコン画像」の欄。
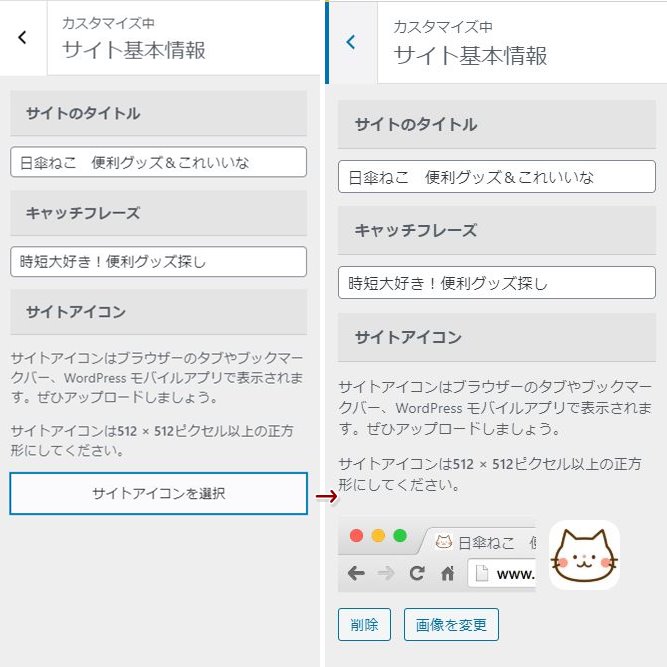
この設定だとうまくできない時があるみたいで、私は上の設定と、外観カスタマイズの方にも同じ画像を入れました。

「外観」→「カスタマイズ」→「サイト基本情報」
会話風アイコン
漫画みたいに吹き出しを入れることができる「会話風アイコン」

これがあると、感情が伝わりやすいし可愛いので私はよく使います。
会話風アイコンの設定
 「AFFINGER5管理」→「会話・ファビコン等」のページにある「会話風アイコン」の欄。
「AFFINGER5管理」→「会話・ファビコン等」のページにある「会話風アイコン」の欄。
画像は8個設定することができます。
名前などを入れるとこんな感じで、アイコンの下に出るよ。

私は空白にしてアイコンだけにしています。
画像設定の下に
・会話風アイコンを少し動かす
・会話風アイコンを少し大きく
という項目もあるので、お好みでチェックを入れて下さい。

会話風アイコンの背景色
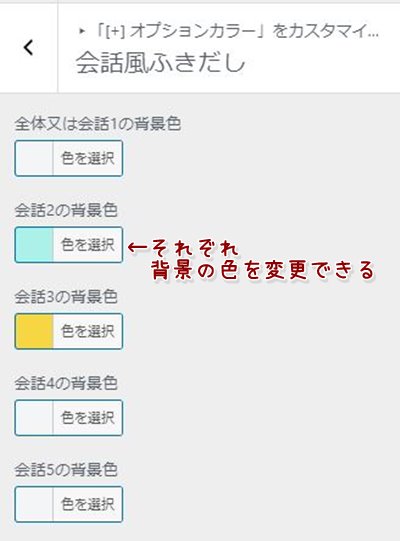
吹き出し部分の背景の色を変更するには

「外観」→「カスタマイズ」→「{+}オプションカラー」→「会話風ふきだし」

こんな感じで背景の色が変わります。
全部同じ色でいい場合は、一番上の「全体又は会話1の背景色」だけ色を設定すればOK。
色設定の下に、いくつか設定があります。
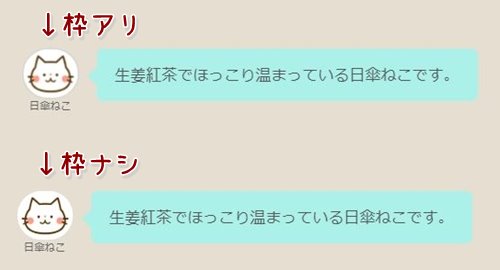
・アイコンの枠線を消す

分かりにくいですが、アイコンの枠線を消すにチェックを入れて、画像の周りの枠を消すことが出来ます。
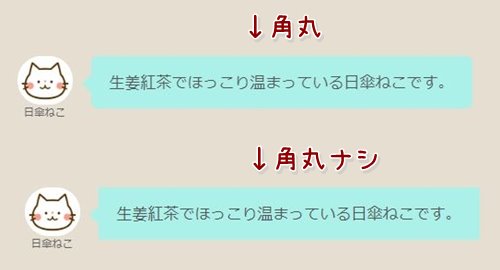
・ふきだしを角丸にしない

ふきだしを角丸にしないにチェックをいれると、吹き出しの角が変わります。
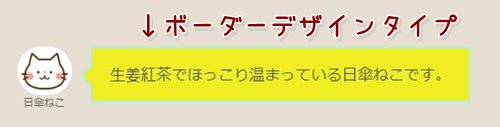
・ボーダーデザインタイプに変更

ボーダーデザインタイプに変更にチェックを入れて、背景色を選ぶと中の色が変わります。
会話風アイコンの使い方

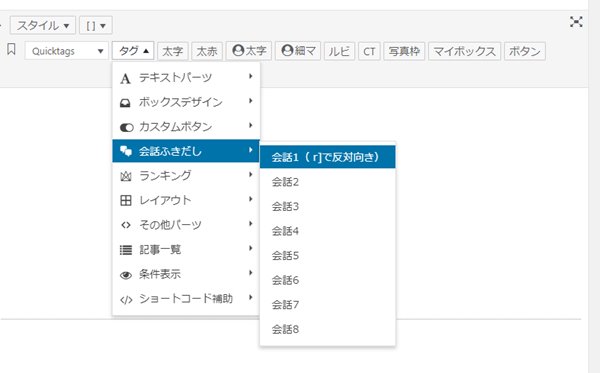
投稿画面で「タグ」→「会話ふきだし」から使いたい番号を選びます。
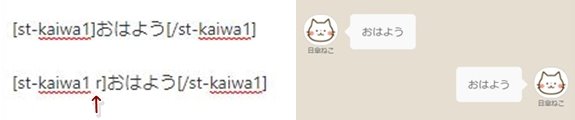
アイコンを右側にしたい場合は「スペースと半角r」を入れます。

上がアイコン左(通常)で、下がアイコン右。

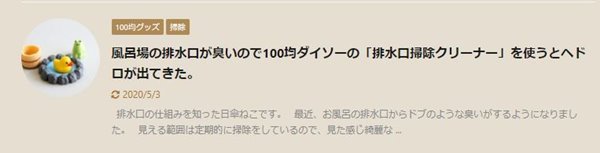
サムネイル画像

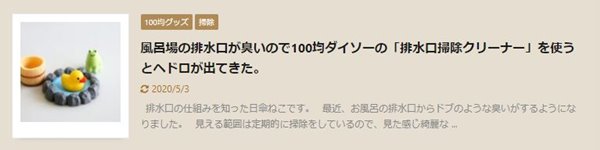
トップページに記事が並んだ時のサムネイル画像の形や大きさを変更することが出来ます。
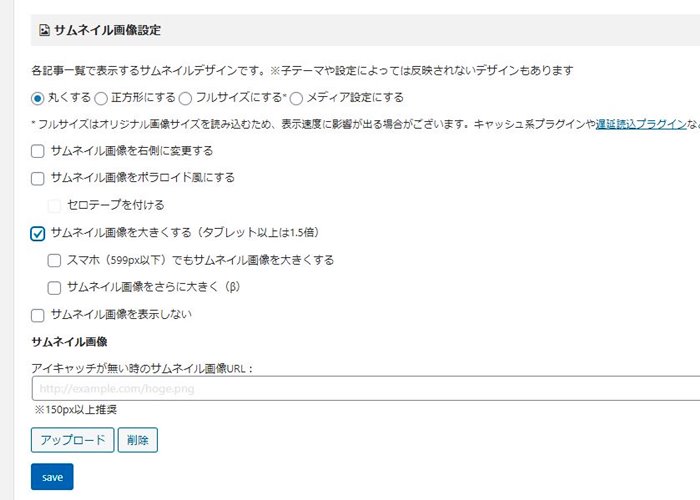
サムネイル画像設定

「アフィンガー5管理」→「デザイン」のページにある「サムネイル画像設定」の欄。
丸くする
大きくする
正方形にする
フルサイズにする
さらに大きくする
画像を右にする
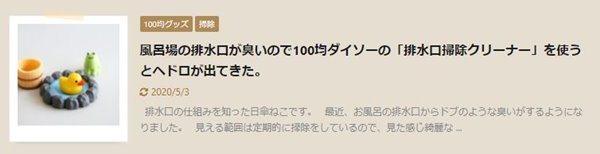
ポラロイド風にする
ポラロイド風とセロテープ
一番下のセロテープは背景が茶色なので見えにくいですが、画像の上にオレンジのセロテープが貼ってあります。
枠線を入れる

枠線を入れることも出来ます。

「外観」→「カスタマイズ」→「{+}オプションカラー」→「サムネイル画像」

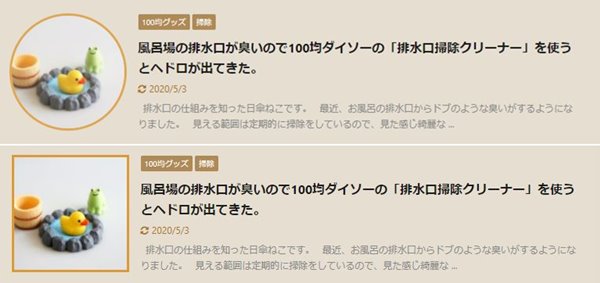
記事一覧の区切りボーダー

記事一覧の区切線の色を変えたり、破線にすることができます。
ボーダーの設定

「外観」→「カスタマイズ」→「基本エリア設定」→「記事一覧の区切りボーダー」
サムネイル画像と、記事一覧の区切りボーダーは、記事の一番下にでる関連記事の所も一緒になりますよ。

表(テーブル)
| A | B | C | D |
| あいうえお | 123 | 123 | 123 |
| かきくけこ | 123 | 123 | 123 |
| さしすせそ | 123 | 123 | 123 |
| たちつてと | 123 | 123 | 123 |
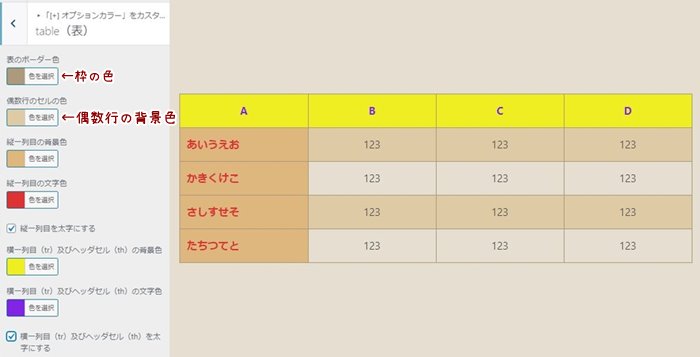
私は、表の枠線と一番上の行の背景色と文字色を変更しました。
テーブルの設定

「外観」→「カスタマイズ」→「[+]オプションカラー」→「table(表)」
全部設定したらこんな感じになりました。
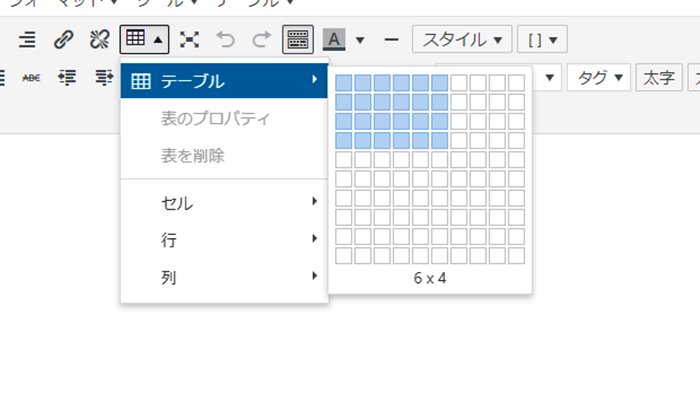
テーブルの使い方

表(テーブル)のマークをクリックして、テーブルにカーソルを合わせて、表の数を選ぶ。
セル・行・列で背景色を変更したりも出来ます。
アフィンガー5に変えた時に設定したのはこれくらいかな。
他にも思い出したら追記します。
・トップページ上部分編
・サイドバー編
・フッター編
・投稿/メインエリア編
・スマホ編